Make Your Intranet
Accessible to Everyone
exciting news and updates.

Dear ShortPoint Community,
Half the year has already passed! Stay productive and deliver your best work yet. ShortPoint will help you with that! Check out our June updates:
- SharePoint Changes to Watch
- New and Updated Support Articles
- Tech Tip: 9 Creative Ways to Display Images Using ShortPoint
- Faces of ShortPoint: Meet Den, Our Design Lead
Yvette Tunguia
ShortPoint Content Unit Manager
What’s New?
SharePoint Changes To Watch Out For

Is your SharePoint environment running on a ShortPoint Add-in or a ShortPoint SPFX 6.1 version and below? Do you have classic pages built and customized using ShortPoint? If the answer to these questions is YES, then two significant Microsoft changes may affect the delivery of your pages.
At the end of last year, Microsoft announced that they would be retiring the Add-in extensibility model (Add-in) and shifting their focus toward the SharePoint framework-based solution (SPFx). Add-ins will stop working and are no longer deployable within any SharePoint environment.
ShortPoint started as an Add-in solution before fully transitioning to the SPFx model. We have since ended support for the Add-in. Most, if not all, of our customers are running the modern SPFx SharePoint solution during the past four years. This means that this change will not affect our product and its features.
However, if you find any of your sites still running the Add-in version, we recommend upgrading to the latest ShortPoint SPFx version as soon as possible to avoid any concerns. Check out our support article SharePoint Add-in Retirement and ShortPoint: Things you need to know and FAQs for more information.
Microsoft also announced a major update to the SharePoint Admin Center, removing the option to manage custom script settings. Admins will no longer have the ability to allow or prevent custom script capabilities from the Admin Center, impacting pages created in the classic experience. By default, scripting capabilities are now disabled for user-created SharePoint sites.
For ShortPoint users, this change is important because enabling scripting capabilities on classic pages is essential to fully utilize its design features. However, the option to enable scripting capabilities through PowerShell is still available. We provide more details and step-by-step instructions in our article about the Changes in Scripting Capabilities for Classic Pages.
We have received isolated reports where customers who have an Add-in or an older version of ShortPoint SPFx experience blank page issues and an inability to access ShortPoint Dashboard. Our investigation leads us to believe that one or both of the Microsoft changes we listed above could be the cause of these issues. Check out the Known Issue: ShortPoint Web Part Does Not Display Content for Classic Pages to know more.
We recommend that you always update your ShortPoint application to the latest version. And if you have further clarifications about these changes, please connect with our support experts by submitting a ticket at support.shortpoint.com. We are always happy to assist you.
Articles
New Articles
- How to Customize the Blockquote Design Element
- How to Customize the Emphasis Design Element
- How to Customize the Dropcap Design Element
- How to Customize the Label Design Element
- How to Customize the Lead Design Element
- How to Customize the Note Design Element
- How to Customize the Popover Design Element
- How to Customize the Small Design Element
- How to Customize the Toggles Design Element
- How to Customize the Tooltip Design Element
- How to Dynamically Set Colors from a SharePoint List
- How to Redirect Users to an Item in an Accordion on Another Page
- Known Limitation: Root Site to Subsite Theme Inheritance Is Not Working
- How to Select a Custom Link Color for the Table Design Element
- SharePoint Add-in Retirement and ShortPoint: Things you need to know and FAQs
- Known Issue: ShortPoint Web Part Does Not Display Content for Classic Pages
Updated Articles
- How to Automatically Refresh the Page After Certain Period of Time
- How to Insert "Add to my calendar" Link to ShortPoint Events
- How to Embed a Modern SharePoint Calendar Month (Calendar) View Using ShortPoint Code Design Element
- Introducing ShortPoint Facebook Design Element
- Upgrade to ShortPoint SPFx from ShortPoint Add-in (Office 365)
9 Creative Ways to Display Images Using ShortPoint

Are you experiencing a delay when loading your SharePoint page? If so, it’s time to optimize your page performance! Optimizing page performance is essential for providing a positive user experience. Your SharePoint site viewers are more likely to stay and engage with your page’s content if it loads quickly. In contrast, slow loading time can frustrate and discourage them from using your page.
If you’re looking for ways to improve your page’s loading time, we got you covered! ShortPoint provides its users with 4 easy ways to optimize their pages:
Enable Lazy Render / Lazy Loading Options
ShortPoint has two features that improve loading time exponentially. The first one is called Lazy Render. This feature delays the loading of Sections that are not yet visible on the screen, reducing the amount of rendering time that the ShortPoint engine has to do. The second one is called Lazy Loading Options. This feature delays the loading of images that users aren’t currently interacting with. The images will only load once a user starts engaging with them.
Learn how to enable these features by checking out Enable Lazy Render / Lazy Loading Options on ShortPoint Elements.
Enable Caching on Connected ShortPoint Design Elements
If you have a connected Design Element on your page, ShortPoint will read the information from the connected source every time you load the page, which will affect your page loading time. Enabling caching for connected Design Elements will reduce your page load time. Good thing that ShortPoint has two cache options that you can use:
- (a) Smart Cache+ (Recommended) - this will allow the element to load quickly from the cache. Then, after the page finishes loading, it will retrieve the latest data in the background and show it.
- (b) Cache for a Set Period of Time - this will allow you to set the period to clear the cache. Data from the cache will be shown for the selected time, then the latest data will be retrieved after that set period expires.
Images are great assets for any SharePoint page. It creates visual interest, giving your page a strong first impression that can encourage your users to further explore the contents of your site.
With ShortPoint, you can further leverage images on your page. Whether you are looking to display only a single image or multiple ones, ShortPoint has the solution for you! Let’s dive into the numerous ways you can create a one-of-a-kind image highlighted below:
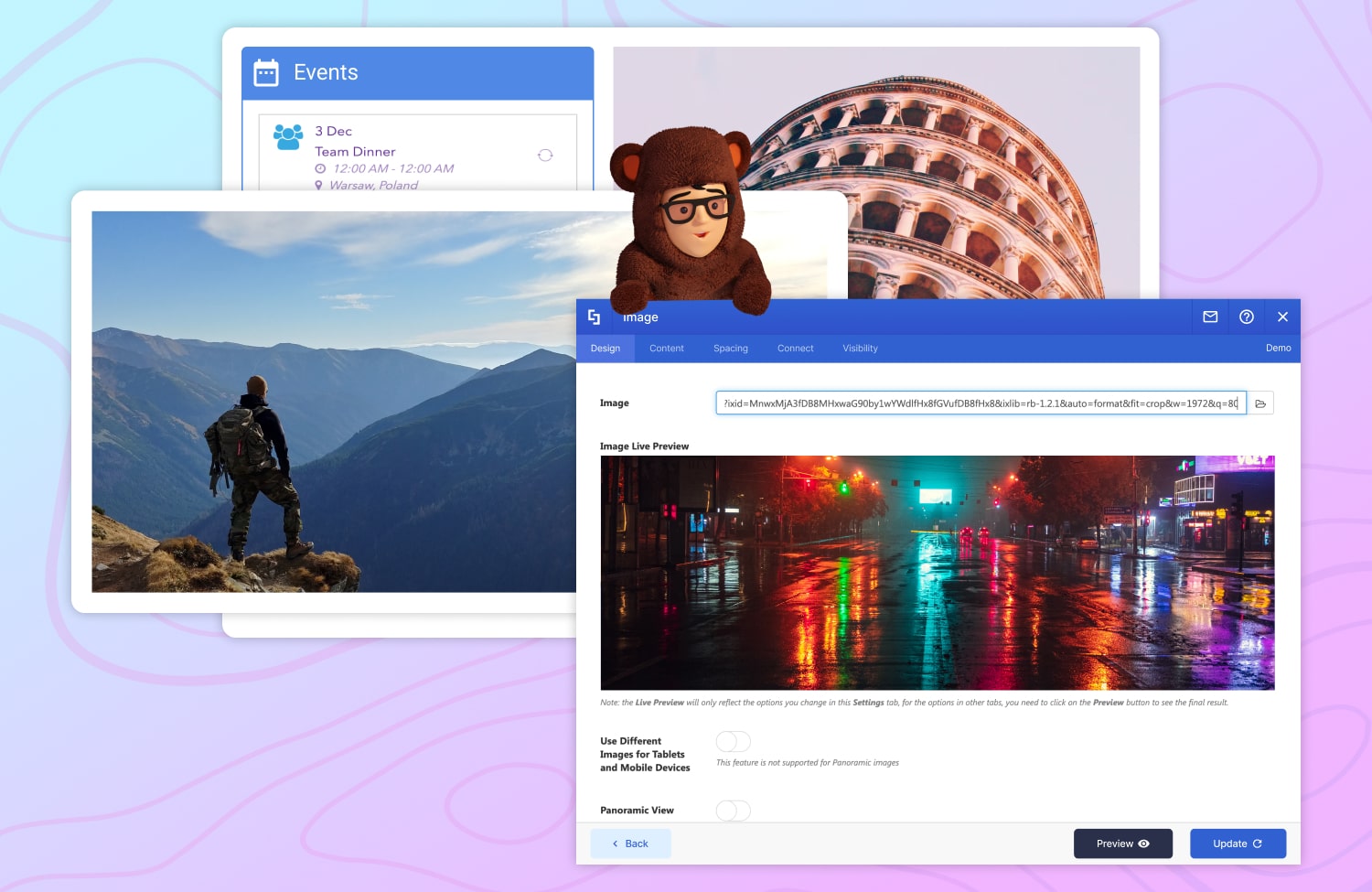
Image Design Element
The Image Design Element is the perfect option to use when you only want to feature a single image. It allows you to add any image from your Site Collection. All you have to do is copy the URL of your image and paste it into the Design Element. Learn more about its capabilities in How to Customize the Image Design Element.
Image Carousel Design Element
Need to feature multiple images? The Image Carousel Design Element is just what you need! Here, you can use several images to draw attention to your content and engage your audience. Follow the steps in How to Customize the Image Carousel Design Element to learn how to effectively use this Design Element.
Image List Design Element
Turn your images into a list using the Image List Design Element! Using this, you’ll be able to provide more details for each image, making it a great tool to use for announcements, news, or even employee details. For more information, check out How to Customize the Image List Design Element.
Image Caption Design Element
Want to add supporting details to your image? The Image Caption is the best fit for you! Not only does it allow you to add a description, but it also adds a fun interactive way for your users to interact with your page. Check out How to Customize the Image Caption Design Element for more information.
Image Titles Design Element
If you want to add captions to multiple images, the Image Titles Design Element is your best bet! It functions much like the Image Caption Design Element but with the capacity for more images. Go to How to Customize the Image Titles Design Element to learn more about it.
Slideshow
Deliver unique image highlights using the Slideshow Design Element! It allows you to provide users with a wealth of information while taking a relatively small area on your page. You can even use it to relay important company-wide updates. Learn all about its functions in How to Customize the Slideshow Design Element.
Tiles
Who says images only have to be for display?! With the Tiles Design Element, you can turn images into a functional navigation menu. This will not only add aesthetic value to your page but also encourage your users to interact with different pages on your Site Collection. To learn more, check out How to Customize the Tiles Design Element.
Background
With the Background Design Element, your images can turn into beautiful and modern backdrops for your page. You have full control over how the images are presented. You can adjust the image size, positioning, and more. Learn more about it in How to Customize the Background Design Element.
SharePoint Web Part Design Element
If you have SharePoint Web Parts (like Document Library, Image Gallery, etc.) you want to use to display your image, you can do it with the SharePoint Web Part Design Element. This allows you to embed any SharePoint web part inside ShortPoint. All you need is a SharePoint URL. Follow the steps in How to Embed a SharePoint Web Part into ShortPoint to learn how to do it.
With so many options at hand, you can now bring the best out of your image content. Don’t miss out on these amazing Design Elements and try them on your SharePoint pages.
Switch to Grid Mode and access the Performance and Caching category in the Connect tab of your Design Element. To learn how to enable these caching options, check out Enable Caching on Connected ShortPoint Design Elements.
The Faces of ShortPoint
Spotlight on Den, Our Design Lead

Consistent high-quality design work is fundamental to the success of an intranet software solution like ShortPoint. We are fortunate to have an exceptionally talented UI/UX design team headed by the amazing Denys Matliak, our Design Lead. Let’s get to know how he makes things happen.
Den has been with ShortPoint for over eight years. A cornerstone of the company, indeed. His team’s focus is on building and evolving our product. He is deeply involved in designing and refining the user interface and experience, ensuring it meets users’ needs and expectations. “We strive to push the boundaries of design while ensuring our product remains intuitive and accessible. Keeping up with ever-evolving design trends and technologies adds another layer of complexity,” he elaborates. Despite the challenges, he enjoys the creativity and collaboration of his passionate and skilled team. It keeps the environment dynamic and inspiring, making each project an exciting journey.
Den appreciates the combination of a flexible working schedule and a 4-day work week at ShortPoint. This allows him to have a great work-life balance. He states, “This flexibility helps me stay creative and productive, while also having time to recharge and pursue personal interests.”
We all know Den as our daredevil colleague. We get a glimpse of his adventures around Ukraine every once in a while. He shares them through Slack and we talk about them in our meetings. Den loves staying active and exploring the outdoors. Cycling and hiking are his favorite ways to enjoy nature. He has recently gotten back into running which is a way to stay fit and clear his mind. “Spending time with my kids is another passion of mine. Whether we’re exploring new places, going on bike rides together, or just having fun at home, these moments are incredibly precious to me,” he says.
Den is an example of testing our limits whether at work or play. We definitely look forward to more stories of fun and excitement from him.
More exciting news is planned for July. Stay tuned! And if you have any questions, suggestions, or feedback, please send us a note. We love to hear from you.
See you next month, ShortPoint hero!
Read our latest snapshots
Ignite your vision. Install ShortPoint directly on your site, or play in sandbox mode. No credit card required.






.webp)
