Make Your Intranet
Accessible to Everyone
exciting news and updates.

Dear ShortPoint Community,
Here we are again to bring you regular updates and resource materials to get you caught up with ShortPoint. Take a look at what we have for you:
- What's New
- New and Updated Support Articles
- 4 Useful Custom CSS to Apply to Your Design Elements
- Locations of ShortPoint: Ann Arbor, Michigan
Magdalene Mojica
ShortPoint Expert
What’s New?
Chrome Updates to Watch Out For

Are you using Chrome version 127 to access your SharePoint page? And do you have visibility settings applied on ShortPoint Design Elements? If you answered YES to both questions, then you may have encountered some issues on your ShortPoint web part.
Last July 23, 2024, after the recent Chrome 127 update, Chrome officially removed mutation events for all users. This change has been implemented earlier for Canary, Dev, and Beta channels.
As a result of the recent Chrome update, ShortPoint Designers, with visibility settings applied to Design Elements, experienced having blank ShortPoint web parts on their SharePoint pages. This issue affected both SharePoint on-premise and Microsoft 365 environments.
To resolve the issue, the whole ShortPoint team worked hand-in-hand to quickly create a resolution for you. For ShortPoint 2019 and Microsoft 365 users, we released ShortPoint version 8.3.4.599, which includes the fix for this issue. This package has been thoroughly tested by the quality assurance team and was promptly deployed to ShortPoint customers. For SharePoint 2013/2016 users, we have provided a JavaScript code solution. You can learn more about the solutions we have provided in Known Issue: ShortPoint Web Parts Showing Blank After Recent Chrome Browser Update (127.0.x).
If you are still currently facing the issue or need further clarifications, our support team is ready to assist you. You may reach out to support@shortpoint.com or send a ticket. We are happy to provide assistance to any of your inquiries or concerns.
Easy Access to ShortPoint Downloadable Resources
Are you new to ShortPoint and want to know more about our features? Or are you a long-time user who wants to catch-up on ShortPoint’s security and product offerings?
We got you! ShortPoint has created a Downloadable Resources page where you can easily access all our PDF resources. Here, you can learn more about ShortPoint: our products and features, the installation process for different SharePoint environments, and the security measures we implement. Best of all, you also get access to customer stories, where you hear directly how ShortPoint transformed their intranets.
The Downloadable Resources page is categorized into five:
(A) Security - This category contains all resources about ShortPoint’s security measures. Here, you’ll learn how ShortPoint ensures the privacy and security of our products.
(B) Installation Guides - This category contains guides on how to install ShortPoint on your SharePoint environment. Simply select the SharePoint environment you are using to start the installation. The guides contain detailed steps about the installation process and expound on the prerequisites you need to have before installation.
(C) About ShortPoint - This category provides resources about ShortPoint’s story, our culture, and our products. Furthermore, it details how ShortPoint can help build your ideal intranet using our features.
(D) Case Studies - This category gives you direct access to our customers’ stories. Here, you’ll be able to see how ShortPoint transformed their intranets and the benefits they were able to reap while using our diverse offerings.
(E) All - This category shows all PDF resources, regardless of the type of content it has.
Aside from directly accessing shortpoint.com/resources, you can visit the Downloadable Resources page by going to shortpoint.com, clicking Resources, and selecting Downloadable Resources from the drop-down.
If you have any questions or feedback about any of the PDF resources, you may reach us at support@shortpoint.com. Or if you wish to dig deeper into ShortPoint, you may reach out to our Sales Team. They can help you get started with ShortPoint with a quick call and walkthrough.
Articles
New Articles
Updated Articles
- How to Customize the Label Design Element
- How to Customize the Dropcap Design Element
- How to Customize the Emphasis Design Element
- Introducing ShortPoint Code Design Element
- How to Customize the Icon Design Element
- How to Make Circular ShortPoint Tiles
- Enable Scripting Capabilities with PowerShell for Office 365
- How to Make Rounded Corners for ShortPoint Tiles
- How to Prevent ShortPoint Tabs Stacking on Top of Each Other on Mobile Devices
- How to Change the Title/Subtitle Font Size of the Button Design Element
- How to Customize the Table Design Element
4 Useful Custom CSS to Apply to Your Design Elements

Are you experiencing a delay when loading your SharePoint page? If so, it’s time to optimize your page performance! Optimizing page performance is essential for providing a positive user experience. Your SharePoint site viewers are more likely to stay and engage with your page’s content if it loads quickly. In contrast, slow loading time can frustrate and discourage them from using your page.
If you’re looking for ways to improve your page’s loading time, we got you covered! ShortPoint provides its users with 4 easy ways to optimize their pages:
Enable Lazy Render / Lazy Loading Options
ShortPoint has two features that improve loading time exponentially. The first one is called Lazy Render. This feature delays the loading of Sections that are not yet visible on the screen, reducing the amount of rendering time that the ShortPoint engine has to do. The second one is called Lazy Loading Options. This feature delays the loading of images that users aren’t currently interacting with. The images will only load once a user starts engaging with them.
Learn how to enable these features by checking out Enable Lazy Render / Lazy Loading Options on ShortPoint Elements.
Enable Caching on Connected ShortPoint Design Elements
If you have a connected Design Element on your page, ShortPoint will read the information from the connected source every time you load the page, which will affect your page loading time. Enabling caching for connected Design Elements will reduce your page load time. Good thing that ShortPoint has two cache options that you can use:
- (a) Smart Cache+ (Recommended) - this will allow the element to load quickly from the cache. Then, after the page finishes loading, it will retrieve the latest data in the background and show it.
- (b) Cache for a Set Period of Time - this will allow you to set the period to clear the cache. Data from the cache will be shown for the selected time, then the latest data will be retrieved after that set period expires.
Did you know that you can amp up the look and style of your Design Elements using Custom CSS? Well, now you know!
As is, ShortPoint already offers a wide-array of functionalities to customize the look and style of Design Elements. However, we recognize that you might come across specific needs that require basic to advanced coding. This is why we have a Custom CSS tab in the Settings window of each Design Element. There, you can go beyond the Design Element’s default styles and create unique and creative designs tailored to your needs. You can learn more about adding Custom CSS to Design Elements in How to Insert Custom CSS into a ShortPoint Design Element (Basic Tutorial).
To jump start your Custom CSS journey, we compiled some of the best Custom CSS tutorials we created for you:
Switch to Grid Mode and access the Performance and Caching category in the Connect tab of your Design Element. To learn how to enable these caching options, check out Enable Caching on Connected ShortPoint Design Elements.
By default, when you add several Panels in a Row, they will be stacked on top of each other. In this Custom CSS tutorial, you will learn how to display 2 or more connected Panels beside each other. This Custom CSS is extremely useful when you are trying to display a catalogue of your products or services.
Check out How to Display 2, 3 or 4 Connected Panels on the same Row to learn more.
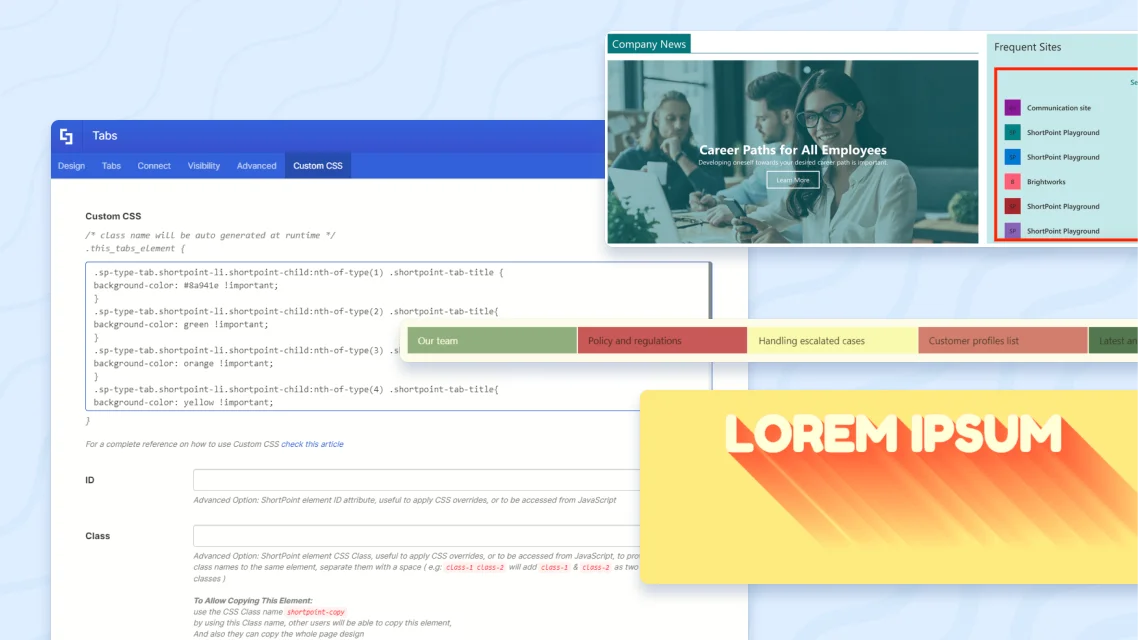
By default, you can only assign two colors for the Tabs Design Element—one color for the active tab and another color for the inactive tabs. If you want to assign a different color for each tab, this Custom CSS is for you! This is perfect when you want to completely differentiate each tab from another.
Check out How to Set a Separate Color for Each Tab of ShortPoint Tabs Design Element to learn how to accomplish this.
By default, you can only use and customize basic text styles using ShortPoint’s Rich Text Editor including font, font size, font color, etc. Using Custom CSS Snippets, ShortPoint lists 4 unique text style designs that you can incorporate on your Text Design Element. With this, you can now turn your text into eye-catching pieces on your SharePoint page.
Check out all these new designs in Creative Custom CSS Snippets for Text Design Element.
When you embed the Sites Web Part using the SharePoint Web Part Design Element there is a white background by default. With this Custom CSS, you can turn the web part’s background transparent. This allows you to add a creative and colorful background behind the Sites Web Part.
Check out How to Turn the Embedded Sites Web Part's Background Transparent for more details.
These are only some of the Custom CSS tutorials that can help you level-up the look and design of ShortPoint Design Elements. You can find more in our Knowledge Base. Enjoy exploring unique ways to transform Design Elements using Custom CSS.
The Locations of ShortPoint
A New Twist to This Section of Our Monthly Snapshot

In previous Snapshots, we showcased the diverse personalities and unique quirks of ShortPoint employees. We highlighted their specific roles, shared their perspectives on their work, and gave some intriguing snippets about their lives outside work. We had fun writing about our colleagues in this section of our newsletter. However, it is time to expand our horizons and discover something else about the ShortPoint team.
ShortPoint is a remote-first company. Our team is located in different parts of the globe. We often share interesting stories about where we live and nearby places we frequently visit. This allows us to learn more about the countries we live in. We want to share this with you. We want you to get a glimpse of the places we frequently visit, relax, and have fun.
In the succeeding Snapshots, we will ask our colleagues what it is like to work remotely and have them talk about their favorite locations in their home country. It will be an interesting and informative ride. Who knows, you might find yourself visiting these places and a few tips from our ShortPoint colleagues can make your travels more exciting.
Working Remotely out of Ann Arbor, Michigan

What better place to take off from for this Snapshot journey than where one of our main offices is located, Ann Arbor, Michigan. Our colleagues, Joe Dormer, VP for sales, and Scott Lysz, Chief Marketing Officer are happy to share their daily routines working out of the “Great Lakes State” and provide recommendations on where to go if you happen to be around the area.
Joe and Scott have had flexible and remote work arrangements for many years including the ones with ShortPoint. Their typical day starts with helping their kids get ready and off to school. Joe then enjoys walks with his dog before and in between meeting clients from different time zones. Scott makes his first cup of coffee before settling into his desk in the morning and brews a few more cups in between “good ole marketing strategy and direction”.
When asked about the challenges of working remotely, Joe answers “I sometimes wish I got a little more in-person connection with our team, but overall, I see working remotely as a huge benefit that fosters a great work-life balance.” Scott finds making sure he is present challenging when he wants to jump to respond to that new Slack message or push back on that one task.
Scott works only out of his office at home while Joe works mainly at home but occasionally goes to the ShortPoint’s Ann Arbor office for a change of scenery. He has also tried working while traveling. “While I do try to completely disconnect for vacations, it's nice to have the flexibility to work from anywhere if there is anything that needs urgent attention.”
A few facts about Ann Arbor, Michigan that Scott highlights. It is considered the most educated city in America and is home to the University of Michigan, which won the National Championship for Football! The city is also known for its museums and its art scene. “We have the nation's largest Art Fair which takes up 30 blocks of the city and showcases nearly 1,000 artists,” Scott says. It also has a sprawling restaurant scene with over 500 restaurants. If you are into nature parks and wildlife, you will certainly have your fill. Downtown Ann Arbor is built around a massive botanical garden and arboretum which account for 128 Acres of the area. You will also find 173 individual parks, making up 9% of the city's total land. Joe indicates that Ann Arbor is known as the “Great Lakes State” because it touches all five of Michigan’s Great Lakes. “One of my favorite places to visit in the summer is Traverse City and the surrounding areas, on the shores of Lake Michigan. There are a lot of nice beaches, hiking, and other outdoor activities. If you are up for a hike, I'd recommend visiting the Sleeping Bear Dunes National Lakeshore,” Joe states.
They say to ask local experts for places to visit and things to do when embarking on a trip. Joe and Scott have surely sparked our interest in packing our bags and taking a trip to the beautiful city of Ann Arbor, Michigan.
More exciting news is planned for September. Stay tuned! And if you have any questions, suggestions, or feedback, please send us a note. We love to hear from you.
See you next month, ShortPoint hero!
Read our latest snapshots
Ignite your vision. Install ShortPoint directly on your site, or play in sandbox mode. No credit card required.






.webp)
