Make Your Intranet
Accessible to Everyone
This month’s Snapshot is filled to the brim with
exciting news and updates.

Dear ShortPoint Community,
Embrace the warmer temperatures of April as we give you a rundown of what is new at ShortPoint:
- ShortPoint 8.2 Release
- New and Updated Support Articles
- Design Element of the Month: Slideshow
- Faces of ShortPoint: Meet Fadel Oujan, Our Middle Software Quality Engineer
Yvette Tunguia
ShortPoint Content Unit Manager
What’s New?
ShortPoint SPFx Version 8.2 Major Release Now Live!

ShortPoint released a major SPFx update in April. The release includes enhancements that provide a much-improved ShortPoint user experience. It also focuses on speed and ease of use.
Let us give you a quick overview of what you now have with the latest release.
Faster and Smoother Live Mode Experience
We have significantly improved the performance of the Live Mode interface. EasyPass tags load faster. This makes them easier to use when editing intranet pages. Switching between Live and Grid Mode has also become smoother. It makes it easier to use popular features on both interfaces.
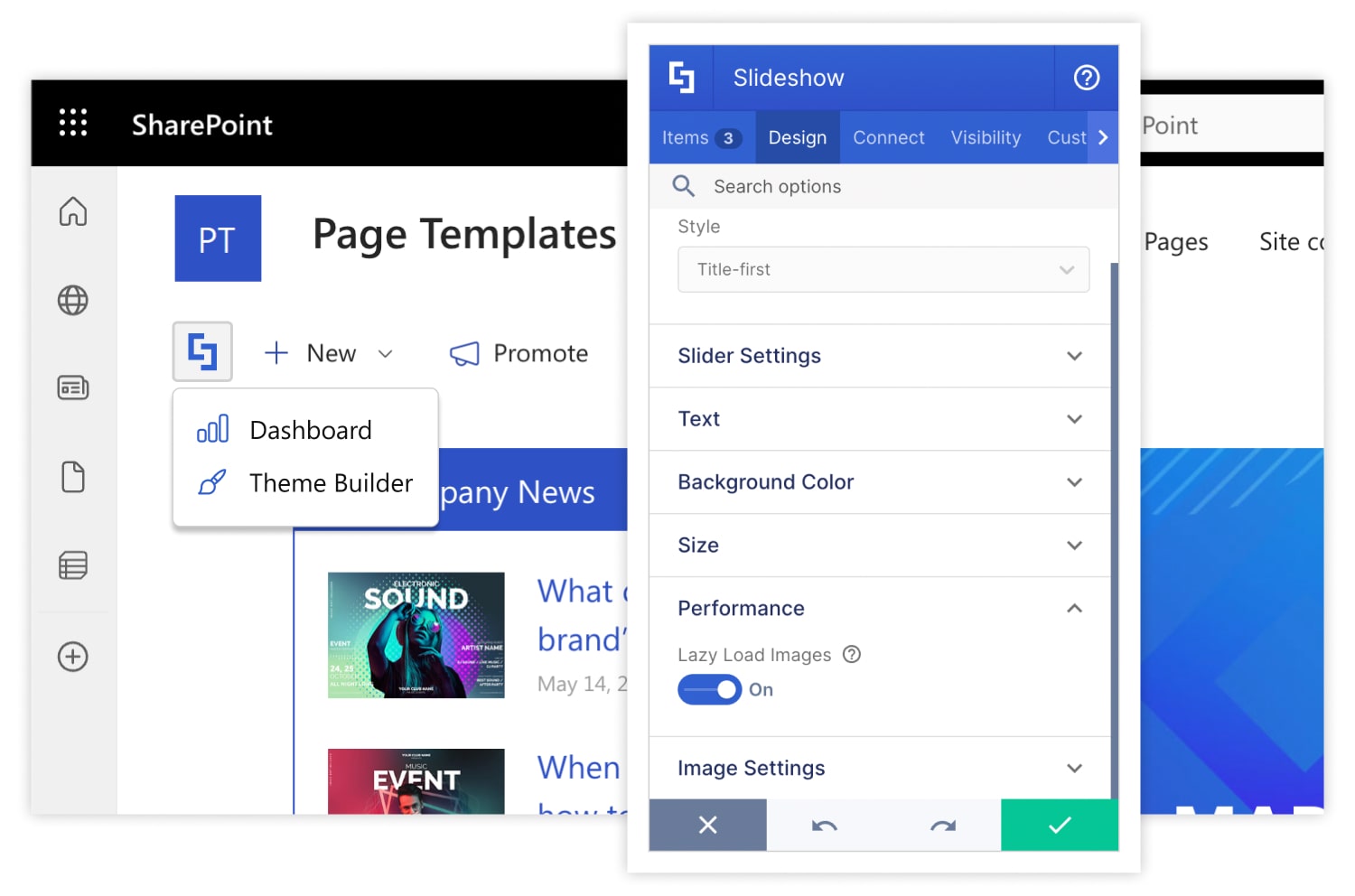
Quick Access to ShortPoint Dashboard and Theme Builder
If you are a ShortPoint Designer, you will find two new shortcut buttons. They are on your SharePoint command bar. You get immediate access to the Dashboard where you do ShortPoint application management. You will also be able to launch Theme Builder right on the page.
Design Element and Theme Builder Fixes
The update also includes fixes for specific functionality in Design Elements and Theme Builder. With ongoing customer feedback and constant review from our team, we can catch unexpected behavior in the product and improve on it as soon as possible.
We continue to focus on ensuring that ShortPoint is the best intranet design solution for you. Please continue to stay tuned and updated with more new and exciting enhancements from us.
Articles
New Articles
- How to Customize the Accordions Design Element
- How to Customize the Tabs Design Element
- How to Customize the Divider Design Element
- How to Customize the Link Design Element
- How to Customize the YouTube Video Design Element
- How to Customize the Icon List Design Element
- How to Customize the Image Carousel Design Element
- How to Showcase Different Types of Files Using SharePoint Web Parts
Updated Articles
- How to Get the Right Coordinates for Your Map
- How to Change the Font on Tiles Design Elements
- How to Display Countdown Element Without an Icon
- How to Make a Transparent Button (Animated on Mouse Hover)
- How to Change the Font Size of a Link
- How to Change Divider Colors in ShortPoint
- How to Create a "Send an Email" Button
- How to Change the Default SharePoint Logo
- How to Insert Custom CSS into a ShortPoint Design Element (Basic Tutorial)
- How to Create a Border for Tiles Design Element
- How to Hide Quick Launch / Left Navigation from Modern SharePoint Team Sites
- Copy Themes from ShortPoint Demos Website
Design Element of the Month: Slideshow

Are you experiencing a delay when loading your SharePoint page? If so, it’s time to optimize your page performance! Optimizing page performance is essential for providing a positive user experience. Your SharePoint site viewers are more likely to stay and engage with your page’s content if it loads quickly. In contrast, slow loading time can frustrate and discourage them from using your page.
If you’re looking for ways to improve your page’s loading time, we got you covered! ShortPoint provides its users with 4 easy ways to optimize their pages:
Enable Lazy Render / Lazy Loading Options
ShortPoint has two features that improve loading time exponentially. The first one is called Lazy Render. This feature delays the loading of Sections that are not yet visible on the screen, reducing the amount of rendering time that the ShortPoint engine has to do. The second one is called Lazy Loading Options. This feature delays the loading of images that users aren’t currently interacting with. The images will only load once a user starts engaging with them.
Learn how to enable these features by checking out Enable Lazy Render / Lazy Loading Options on ShortPoint Elements.
Enable Caching on Connected ShortPoint Design Elements
If you have a connected Design Element on your page, ShortPoint will read the information from the connected source every time you load the page, which will affect your page loading time. Enabling caching for connected Design Elements will reduce your page load time. Good thing that ShortPoint has two cache options that you can use:
- (a) Smart Cache+ (Recommended) - this will allow the element to load quickly from the cache. Then, after the page finishes loading, it will retrieve the latest data in the background and show it.
- (b) Cache for a Set Period of Time - this will allow you to set the period to clear the cache. Data from the cache will be shown for the selected time, then the latest data will be retrieved after that set period expires.
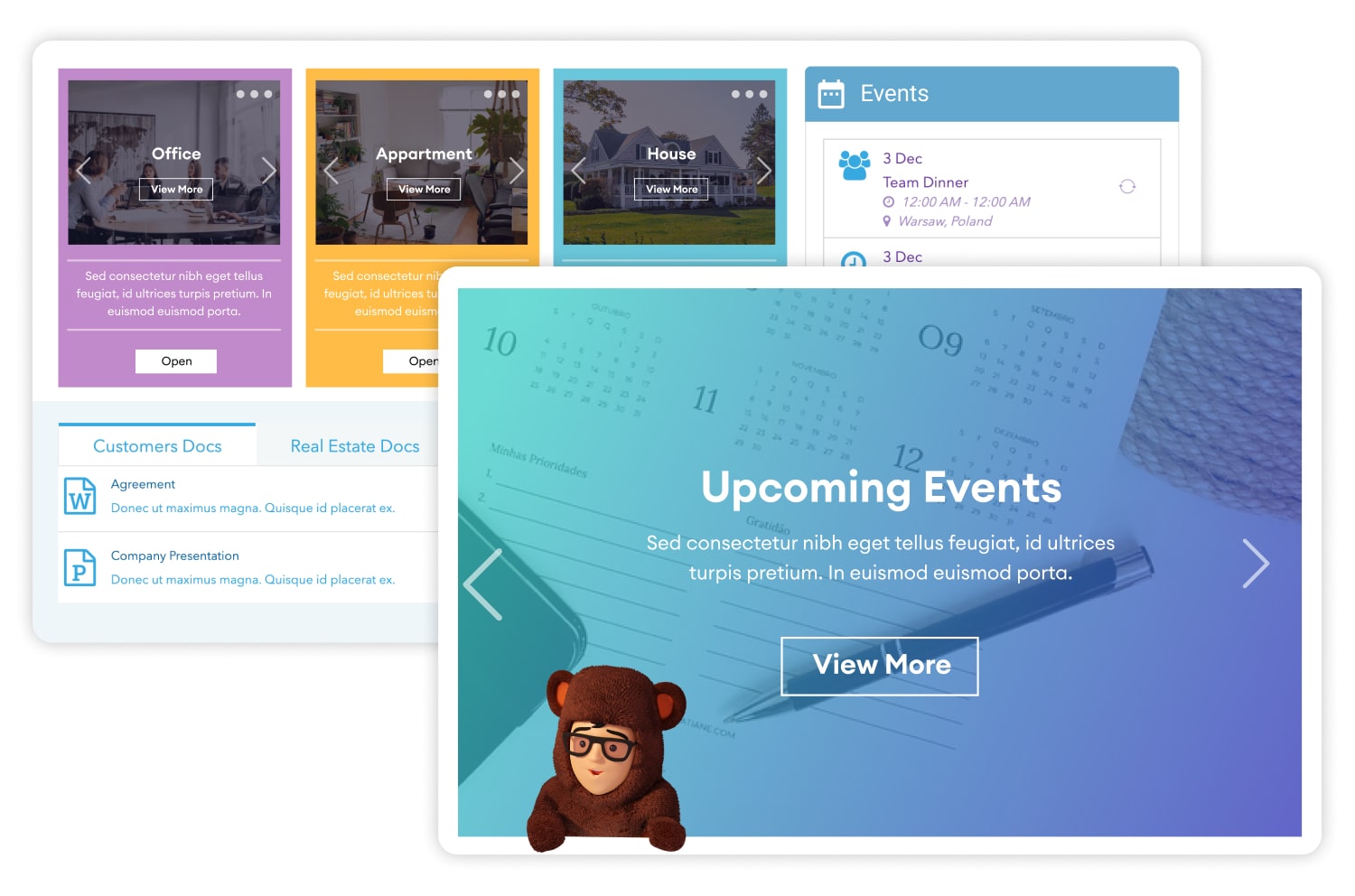
Slideshows serve as versatile tools for showcasing information, updates, news, or announcements on your pages in an engaging and organized manner. It attracts viewers' attention and invites them to explore site pages further.
With ShortPoint, you can upgrade the look and feel of your Slideshows using Custom CSS. Check out some of the most notable ones below:
Create Rounded Corners
Tired of your Slideshow’s boring square corners? We have just the solution for you! With this Custom CSS, you can add a dash of creativity to your Slideshow by turning your boring Slideshow corners into rounded ones. Learn how to do it in How to Make Rounded Corners for the ShortPoint Slideshows Design Element.
Add Play/Pause Functionality
Need more time to browse through your Slideshow? Just add a play/pause button! With this Custom CSS, you can read the content of each slide on your Slideshow at your own pace—no need to rush anymore! Find out how you can accomplish this in How to Add Play/Pause Functionality to the Slideshows Design Element.
Apply Continuous Loop
Just want your Slideshow to continue looping? This is easily achievable! By adding this Custom CSS on your page, your Slideshow will continue to play even when your site viewers hover over it. Check out How To Apply Continuous Loop for ShortPoint Slideshows Design Element Using Custom CSS to learn how you can do it on your pages.
There are so many other ways to customize the Slideshow Design Element. Check out our Knowledge Base to find more information or go to How to Customize the Slideshow Design Element to find more ways to level up your Slideshow designs using ShortPoint’s OOTB options.
Switch to Grid Mode and access the Performance and Caching category in the Connect tab of your Design Element. To learn how to enable these caching options, check out Enable Caching on Connected ShortPoint Design Elements.
The Faces of ShortPoint
Meet Fadel Oujan, Our Middle Software Quality Engineer

To keep providing a top intranet design experience, our quality team must be relentless. They must ensure that ShortPoint is consistently at its best. Fadel Oujan, our Middle Software Quality Engineer is part of this dynamic team. Let us learn more about him as this month's Face of ShortPoint.
Fadel's main responsibility is to keep ShortPoint products always at the highest level. As a quality assurance engineer, he helps ensure the product is bug-free. This allows us to deliver the best experience to our customers. With a careful eye, he tests existing product capabilities to make sure they work as expected. He also sees to it that improvements to the product are implemented successfully.
He sees value in interactions with his teammates. He enjoys working with many talented people from across all nations. He says he always learns new things. They give insight into more success and improvement in his career and personal life.
What Fadel values most at ShortPoint is the extra time he gets to spend with his family and friends. He gets it because of the 4-day work week. "Mostly, I go out with my friends on Fridays, Saturdays are for myself to rest and chill, and Sundays are spent with my family," he says. When resting at home, he likes to play video games or listen to useful podcasts on different subjects. Bet you, he can chat about almost anything under the sun with the breadth of knowledge that he has.
See you in May
More exciting news is planned for May. Stay tuned! And if you have any questions, suggestions, or feedback, please send us a note. We love to hear from you.
See you next month, ShortPoint hero!
Latest Snapshots
Read our latest snapshots
Get Started Today!
Ignite your vision. Install ShortPoint directly on your site, or play in sandbox mode. No credit card required.




.webp)




Social Advertisement Cookies